引言
我们在先前的文章了解字符编码:ASCII、UTF-8中提到,从各国的文字、生僻字,到抽象老哥喜欢的 emoji ,再到各种奇奇怪怪的符号,Unicode海纳百川,无所不有。
在这篇博客中,我们的重点并不在于上面提到的 Unicode 多种多样的奇葩字符——我们将聚焦于一种特殊的字符:零宽字符,并基于此制作一款信息加密小工具。
我们在先前的文章了解字符编码:ASCII、UTF-8中提到,从各国的文字、生僻字,到抽象老哥喜欢的 emoji ,再到各种奇奇怪怪的符号,Unicode海纳百川,无所不有。
在这篇博客中,我们的重点并不在于上面提到的 Unicode 多种多样的奇葩字符——我们将聚焦于一种特殊的字符:零宽字符,并基于此制作一款信息加密小工具。
1951年,David A. Huffman还在麻省理工学院攻读博士学位,在信息论课程的学期报告中,他创新性地发明了一种二进制编码方法,并于次年发表在他的论文《一种构建极小多余编码的方法》中。而这种特殊的二进制编码方法,正是霍夫曼编码。
霍夫曼编码是一种无损数据压缩技术。如今,在图像、视频、文件、互联网数据等对象的压缩中,都有它的身影。在这篇博客中,我们将深入探究霍夫曼编码的原理,并严格证明该编码的最优性。
文章翻译自《Aligning Language Models to Follow Instructions》
我们训练的语言模型比 GPT-3 更善于遵循用户意图,同时,通过使用我们的一致研究(alignment research)开发的技术,使回答更真实、毒性更小(less toxic)。这些与人类一起训练的 InstructGPT 模型,现在作为默认语言模型部署在我们的API上。
在遵循英文指令上,InstructGPT 优于 GPT-3。
GPT-3 模型没有被训练去遵循用户指令。我们的 InstructGPT 模型明显能生成更有用的输出,来响应用户的指令。
ChatGPT 全称 Chat Generative Pre-trained Transformer,是 OpenAI 最近新发布的聊天机器人,其智能程度和多元全面的能力,引发热议。其在辅助编程领域表现卓越,更是让不少人惊叹。
ChatGPT 是基于 GPT-3.5系列进行微调训练得到的模型,采用了RLHF(Reinforcement Learning from Human Feedback 人类反馈强化学习),是 InstructGPT 的姐妹模型。目前处于测试阶段,拥有 OpenAI 账户的用户可以免费使用。
ChatGPT 以对话形式进行交互。它可以实现连续对话、承认错误、质疑不正确的前提、拒绝不适当的要求,并且支持中文。
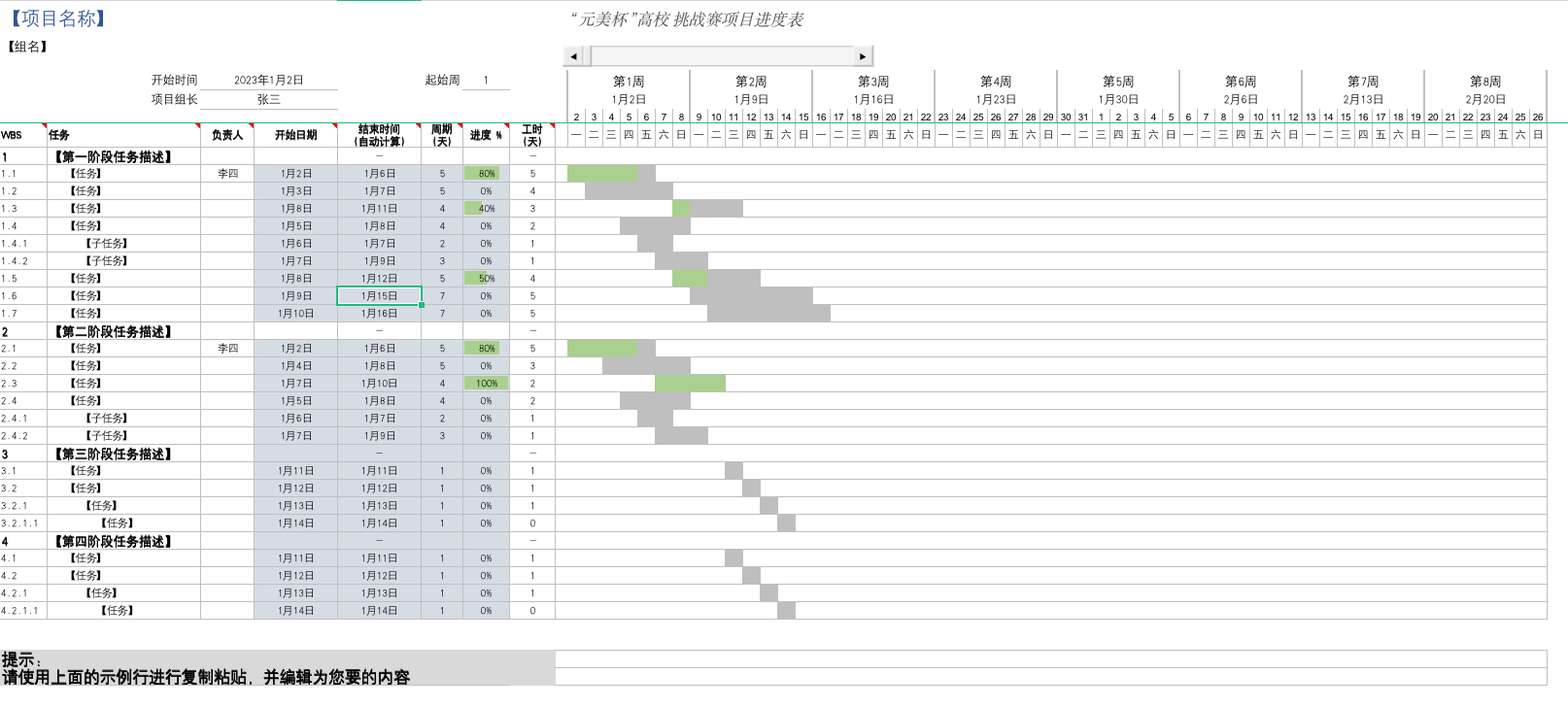
简单来说,甘特图(Gantt chart)是一个用条状图来展示任务进度的图表(如下图所示)。其本质是一个可视化的项目计划,是一种管理工具。
一个开发项目,通常会有几个不同层次的项目计划,比如里程碑计划、概要计划、详细计划。三者从略到详,对项目进行了规划说明。其中,甘特图用于详细计划。

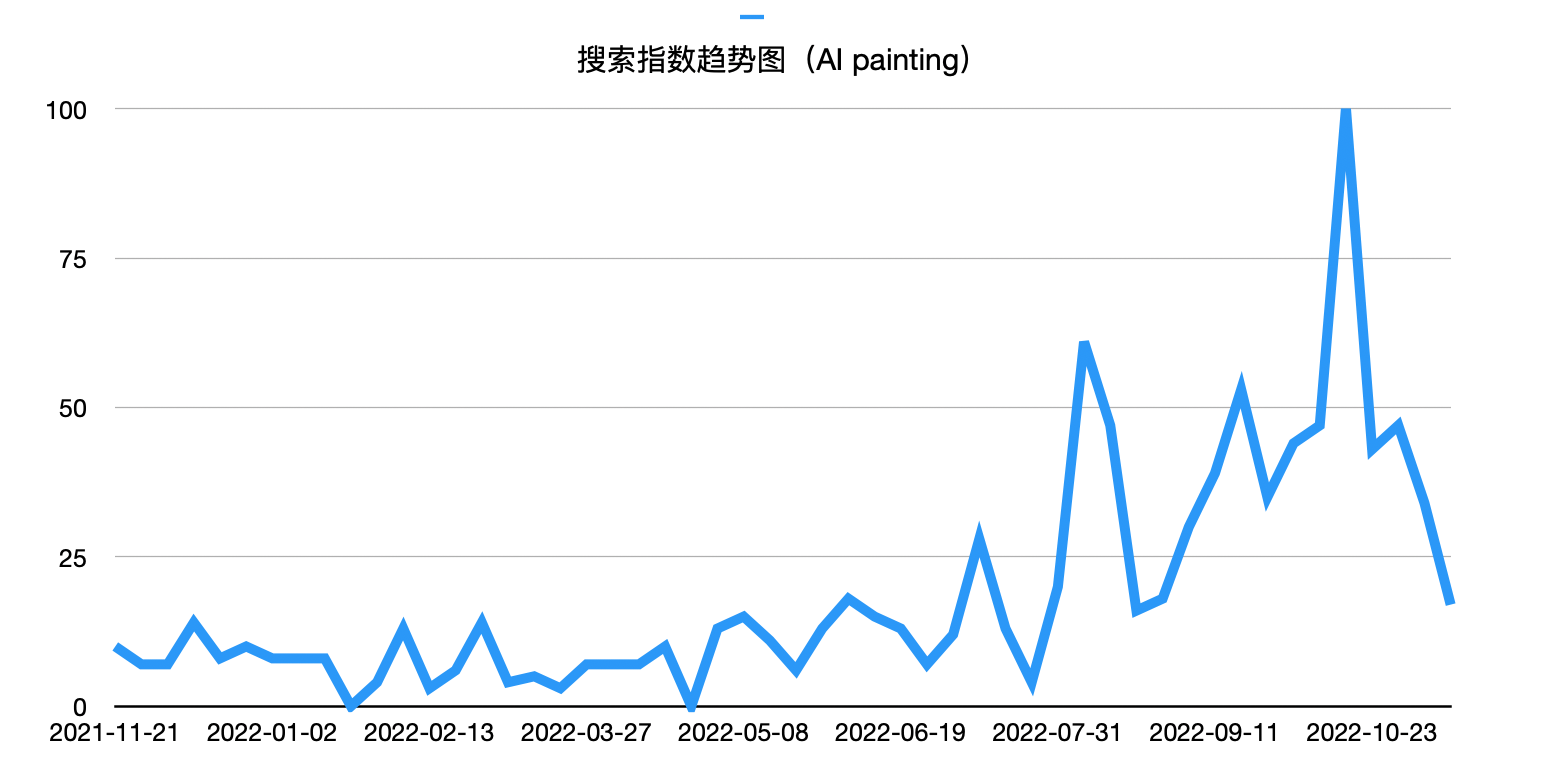
无论是从搜索引擎的搜索指数,还是社交媒体的日常推送,我们都可以发现:2022年后半年,“AI绘画” 在互联网中的讨论度大幅升高。

AI绘画是如何一步步发展到今天的?发展过程中涉及到哪些关键技术?这些关键技术的基本原理又是怎样的?
在 深入理解:ECMAScript 3中的执行上下文 中,我们曾对 this 的指向进行了简单的介绍:
如果当前函数作为对象方法调用,或使用 bind call apply 等方法调用,则引擎会将对应的调用者信息( this )存入当前执行上下文中。否则,调用者信息将默认地被设置为全局对象( globalThis )。
因此,实践的大多数情况下,我们可以将 this 简单地理解为调用者。然而,观察以下示例:
执行上下文(Execution Context)是JavaScript引擎解析可执行代码片段时创造的一种环境。在 深入理解:ECMAScript 3中的执行上下文 中,我们介绍到 ECMAScript 3 规范(下文简称 ES3 规范) 下的执行上下文由变量对象或活动对象、作用域链、调用者信息三部分内容组成,但同时我们也提到 ES3 规范 是古老的。在相较更新的 ECMAScript 6 规范 (下文简称 ES6 规范) 中, let 与 const 关键字的引入、类( class )在语言层面上的被支持,以及其他种种新特性,都让 ES3 规范 下的执行上下文显得无能为力。因此, ES6 规范 在引入新特性的同时,也要对执行上下文的相关机制做出调整。
本文将立足于 ES6 规范,介绍其执行上下文的组成以及其在实践中的运用。
如果你已经接触了一段时间的JavaScript,你或多或少地会接触到一个名为“执行上下文”的术语。跟我们在进行文学鉴赏时涉及的“上下文”不同,执行上下文(Execution Context)指的是JavaScript引擎解析可执行代码片段时创造的一种环境,因此,执行上下文也被称为执行环境。
但是,“由JavaScript引擎创造的一种环境”?好像理解起来还是有些抽象:它是以什么机制创造的?创造了什么样的环境?有这些疑惑很正常,这也正是本文所要解决的问题。
让我们先从古老的 ECMAScript 3 规范 中的执行上下文了解起: