Git 是什么
Git 是一个用于版本控制的软件,用于跟踪本地文件修改,并能与远程仓库同步。
Git 是一个用于版本控制的软件,用于跟踪本地文件修改,并能与远程仓库同步。
Homebrew 是软件包管理工具,可以方便地安装、卸载、查看、更新软件包,目前支持 macOS 和 linux 系统。在 Homebrew 的帮助下,我们不需要关心各种依赖和文件路径。
我们可以把 Homebrew 当做 AppStore,可以在其中安装下载各种软件包。
目标:创建一个 Flutter 应用程序(该项目可运行并包含至少一个测试),并且体验运行、测试、打包的流程。
演示平台:macOS
Flutter 是一款移动应用程序SDK,一份代码可以同时生成 iOS 和 Android 两个应用程序。应用程序是用 Dart 语言编写的。
目标:学习 CI/CD 的基本概念,GitLab CI/CD 使用方法。
前提:有 GitLab 的账号和基础知识,了解远程仓库、分支、提交、推送、合并申请等概念。如果不了解,可以学习教程 Hello World in GitLab。
内容:学习 CI/CD 的基本概念,创建并部署一个 Flutter 项目到 GitLab,使用GitLab CI/CD 自动化执行项目的测试、打包、分发。
演示平台:macOS
前提:已学习教程《Hello world in GitLab》。
适用对象:初次使用 Git 的人群。
演示平台:macOS
学习目标: Git 基础命令行操作和 Git 分支原理。
如果您曾经在 GitLab Web IDE 上编辑文件,是否遇到过以下情况:
在这些情况下,我们希望能够在本地编辑文件 —— Git 能够实现这一点。
我们将通过一个教程来学习 Git 的使用方法和原理。在这个教程中,我们需要完成一个任务:在本地编辑 Exercises 项目 的 README.md 文件,用 “Hello from No.$ID @$name” 的形式说一句 hello。
简介:最简单的 GitLab 入门实践。
目标对象:初次使用 GitLab 的人群。
演示平台: GitLab 网站。
学习目标:学习 GitLab 的使用方法,了解相关概念。
区分 Git,GitHub,GitLab:
本教程将会学习 GitLab 的使用方法,你可以在学习过程中,了解到 GitLab 是什么,可以做什么。
本教程的操作全部都会在 GitLab 网站上操作,不需要安装应用,十分方便。
Electron 是一个框架,用于将基 于HTML5 / JavaScript 的应用程序打包到多个平台(Windows / MacOS / Linux)的独立桌面应用程序中。

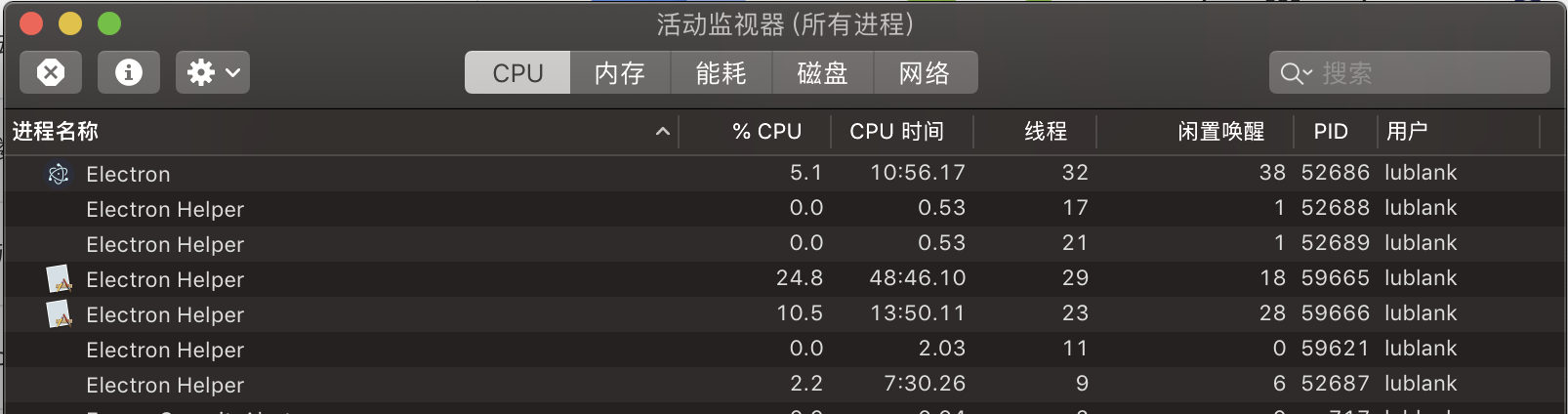
Electron核心是拥有两个或多个并发运行的操作系统级进程:main和render进程。

在活动监视器里可以看到多少进程与该程序关联,Electron 是主进程,一个Electron Helper 是 GPU 进程,另几个是渲染进程。
这些进程每个都彼此同时运行,并且进程的内存和资源是相互隔离的。
本文翻译自《Deep dive CSS: font metrics, line-height and vertical-align》
line-height 和 vertical-align 都是很简单的CSS属性,简单到我们相信自己能够完全理解它们怎么工作以及怎样使用它们。其实了解这两个属性不是件易事,因为它们在CSS中起着一个鲜为人知却十分重要的作用:内联格式化上下文。
例如,line-height 可以被设为长度或者无单位的值,默认值为 normal。但normal值具体是多少呢?通常应该是1或者1.2,甚至 CSS规范 也没有明确。我们知道无单位的 line-height 是相对于字体大小来确定的,但问题是 font-size: 100px 对于不同的字体来说渲染的结果不尽相同,这时 line-height 的表现是否也是不一样呢?是否真的是介于1到1.2之间呢?还有 vertical-align 会对 line-height 有什么影响呢?
本文翻译自《How to manipulate CSS colors with JavaScript》
在我们学习如何操作颜色之前,我们需要对CSS如何表示颜色有一个基本的认识。CSS使用两种不同的颜色模型:RGB和HSL。
RGB为 red green blue 的首字母缩写,由三个数组成,每个数字表示其在最终颜色中对应颜色的色光,范围为0-255之间,使用逗号分隔作为CSS rgb函数的参数。例如:rgb(50, 100, 0)
RGB是一种加色模型,这意味着每个数字越高,最终颜色越亮。如果每个值都相等,则颜色灰阶;如果所有值都是0,则为黑色;如果全为255,则为白色。
或者,你可以使用十六进制表示法来标记RGB颜色,每种颜色的整数从十进制转为十六进制。例如:rgb(50, 100, 0) 转为 #326400。
虽然CSS中习惯使用RGB模型(特别是十六进制),但其难以阅读,特别是难以操作。